Realtime syncfor any backend stack
Replicache is a client-side sync framework for building realtime, collaborative web apps with zero-latency user interfaces. It works with most backend stacks.
Status
After five years, thousands of developers, and millions of end users, Replicache is now in maintenance mode. We have open-sourced the code and no longer charge for its use.
We have shifted focus to Zero – our plan to bring sync to the entire web.
We will continue to support Replicache, but won't add new features. Existing users should migrate to Zero as they are able.
Benefits
Realtime collaboration
Users see each others’ changes live, as they happen. No refreshes, no locking.
Instant UI
Say goodbye to roundtrips and progress bars. All reads and writes are “optimistic” by default.
Offline support
Applications can go offline for hours or days and sync up smoothly when they come back online.
BYOB(ackend)
Replicache is client-side technology and works with most backend stacks.
It just works
Conflicts, tabs, schema migrations – Replicache handles the hard parts. You’ll find it’s even more productive than traditional web frameworks.
How it works
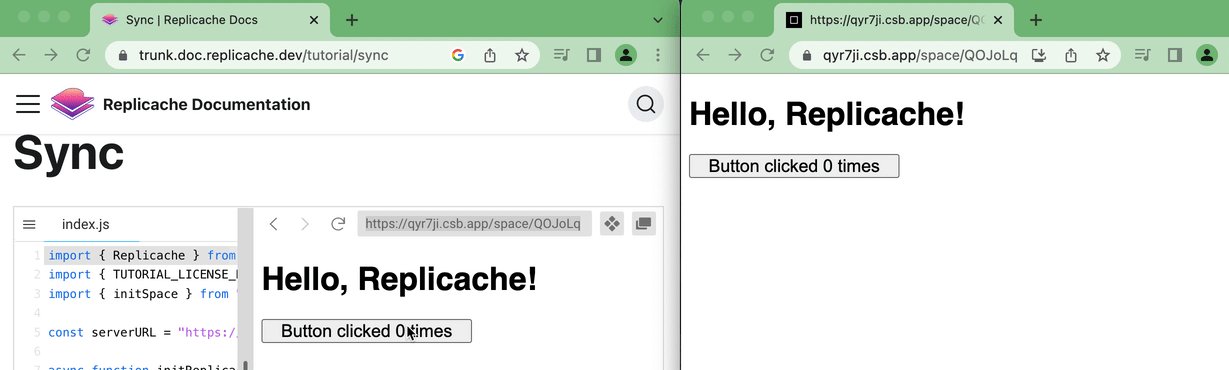
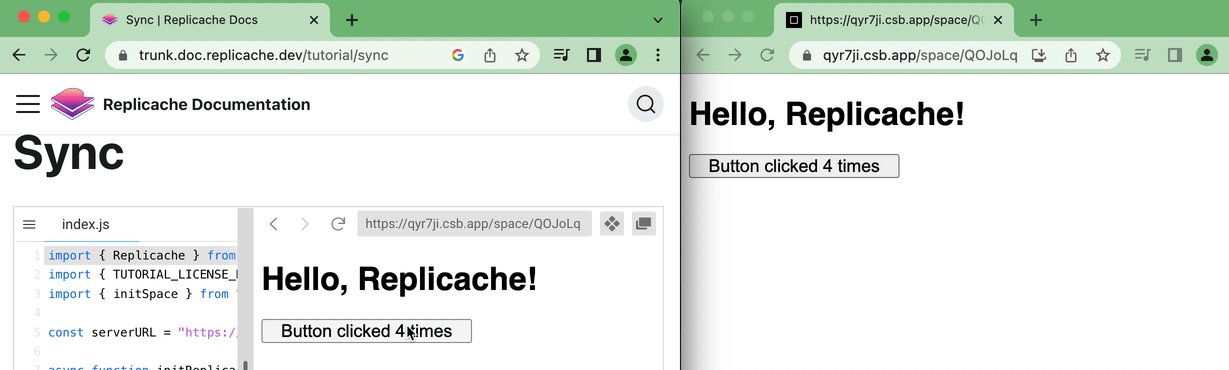
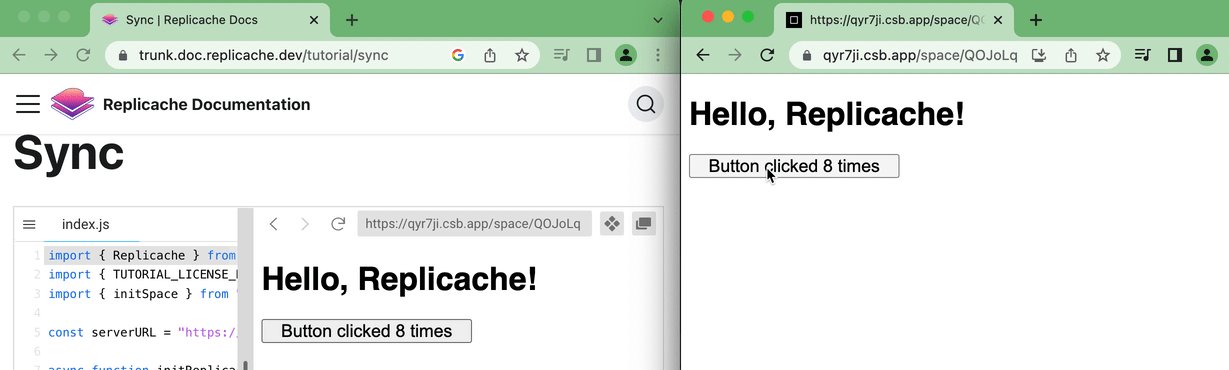
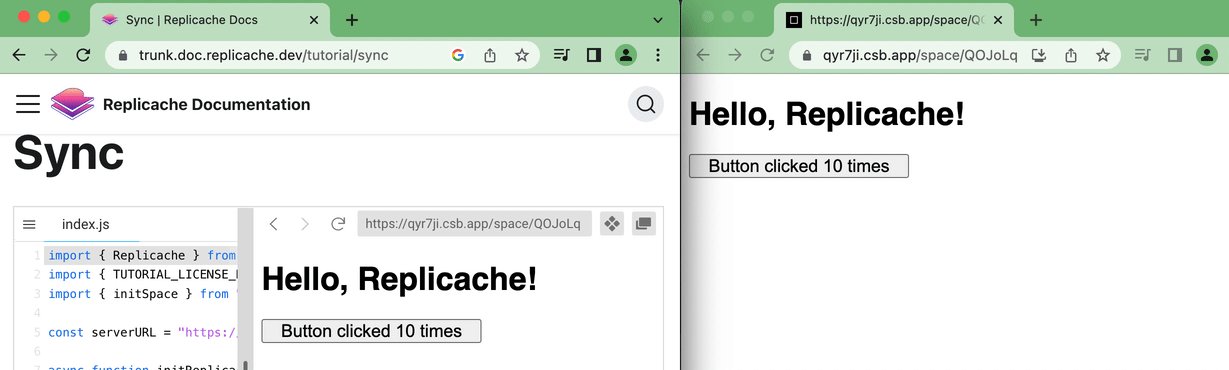
On a user's first visit, Replicache downloads an initial chunk of data and stores it persistently in the browser.
The application reads and writes only to its local copy of the data. Thus the application responds instantly to all interaction by default.
As the user moves through the app, additional data is downloaded as necessary. Replicache synchronizes changes to the server and other clients continuously in the background. Users see each others’ changes live.
Conflicts happen if two users edit data concurrently. Replicache merges conflicts using a form of server reconciliation — an intuitive and powerful technique from multiplayer games.
If sync can’t happen because the server is down or there’s no network, changes are queued persistently until the server comes back. Replicache apps can smoothly transit online, offline, and unreliable networks.
What people are saying
Get started now
Contact us
We would be happy to answer more questions. You can contact us by email, on Twitter, or on Discord.